SWISHのお勉強 |
|
(25)外部ファイル読み込み型画像ギャラリー |
|
| 2005/4/29 | |
| 何枚かの写真などの画像をギャラリー形式でディスプレイするときに、画像をswfファイルに埋め込むとファイルサイズが大きくなり、したがって、読み込みに時間をとってしまう。 そこで、画像ファイルはswfファイルの外においておき、それをタイムリーに読み込む形式がとられる。 先日、大分県の原尻の滝を訪問する機会があったので、そのとき撮影した写真を使って、この形式のギャラリーを作ったので今回のお勉強とする。 |
|
| 1.シンプル型(画像ファイル読み込み型) | |
| サンプルを見る swi ファイルのD/L(画像ファイル600×400は自分で用意しファイル名を変更してください) | |
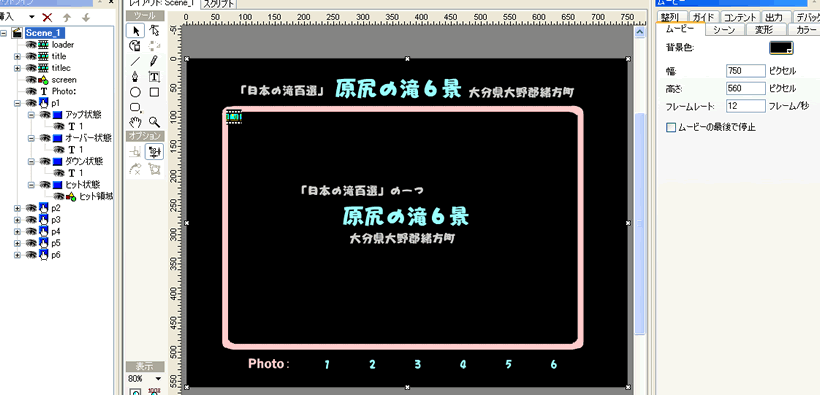
ムービーの設定 スプライト「loader」は空のスプライト(「挿入」ー「スプライト」で挿入し、loaderと名前を付ける)で、左上のほうのスプライトの絵をした小さな矩形。 ここに外部ファイルから画像を取り込む。 サイズは適当でよいが、アンカーポイントは左上に設定する(この点を左上アンカーポイントとして画像が読み込まれる)。 スプライト「title(c)」はスクリーンの上と、中央に配置し、ロードしたときは中央のみ表示させ、画像が選択されたら上のタイトルを表示させ、中央の表示をオフにする。 スクリーンは縁だけを角丸矩形ツールで描く。 画像表示用ボタン(P1-P6)は、テキストで書き、ボタンに変換した後、ロールオーバー時の色をピンク、大きさを150%に設定。 |
|
| スクリプト ROOT(FRAME1)に onLoad () { _root.title._visible=false; } P1(ボタン1)に on (release) { loader.loadMovie("harajiri1.jpg"); _root.title._visible=true; _root.titlec._visible=false; } P2-P6(ボタン2ー6)に on (release) { loader.loadMovie("harajirin.jpg"); _root.title._visible=true; _root.titlec._visible=false; } n:を 2-6 とする |
ファイルがロードされたら(初期画面) タイトル(スクリーン上)を表示させない。 ポタン1がリリースされたら、 harajiri1.jpgをスプライト「loader」に読み込む スクリーン上のタイトルを表示する スクリーン中央の表示を消す |
| (注) 画像ファイルのファイル名は、harajiri1.jpg ,,,,, harajiri6.jpgで、全て本ページと同じフォルダにおいてあるものとする | |
| 2.出現エフェクトつき(swfファイル読み込み型) | |
| 画像ファイルの代わりに、画像にエフェクトを施したflashファイルをあらかじめ作っておきそれを読み込む形式にすると、画像が切り替わるときにエフェクトが付加される。 | |
| サンプルを見る swiファイルは、1.のファイルと同じ | |
| Flashファイルの用意: サイズ600*400のムービーに上の1.で使った画像を挿入し、アンカーポイントを(0,0)にとる。 次に、この画像を選択して、エフェクトを付加する。 エフェクトは「出現」の中から適当なものを選択し必要なら設定を調整する。 SWFファイルとして書き出しここではファイル名をsub1.swf〜sub6.swfとした。 スクリプトの変更点: 各ボタンに書き込む loader.loadMovie("harajiri1.jpg");の画像ファイルの部分を書き換えるだけ、すなわち、 loader.loadMovie("sub1.swf");とする。 |
|
| SWiSHのお勉強に戻る | |