SWISHのお勉強 |
|
(5)ブラインド状に画像が切れて入れ替わる |
|
| 作成方法 | |
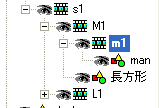
1.イメージ(画像)を A、B 2枚用意する(例では、200*200ピクセルのmanとlady)。 2.A、Bのそれぞれをスプライトに変換する(m1、l1とする)。 3.A、Bそれぞれにつき、幅20ピクセル、たて200ピクセルのマスク用長方形をイメージの一番左の背後に置き、スプライトとしてグループ化する(m1+長方形→M1、l1+長方形→L1)。 作成したスプライト(M1、L1のマスクにチェックを入れる。 4.3でグループ化したM1とL1をスプライトとしてグループ化する(s1とする)。 5.プロパティーウインドウの変形タグを選び、以下のように中心座標を設定する。 6.3で作成したスプライトにエフェクト(オブジェクトの変形)をつける。 <ここまでで試しにplayさせてみて下さい。 一番左端が回転していたら成功です。> 7.6までで作成したスプライトs1をコピーし、s1からs10まで合計10枚のスプライトを作成する。 8.No.2から10までのスプライトに含まれるスプライトの中心座標(xのみ)をm1、M1、l1、L1の座標から以下のようにずらして配置する。 9.No1からNo10までのスプライトをスプライトとしてグループ化する。 10.最背部にテキスト(文字)を挿入し、ブラインドが開いたときに見えるようにしてもよい。 SAMPLE (ここで使用したイラスト画像は、インターネットのサイトからダウンロードしたものです。しかし、そのサイト名を書きとめたものをなくしてしまいした。無断で借用いたしますが、ご存知の方がいらっしゃいましたら、ご一報ください) なお、このエフェクトは、SwiSH Tutorials.com記載のHoosier Daddy氏のBlinds effectと内容的には同じものです。 座標や角度の設定などをかなりシンプルにしましたので、分かりやすいと思います。 上記の説明で、分かりにくい方は、以下の例をさらに参考にしてください。
SWiSHのお勉強に戻る お問い合わせ、ご連絡:mail@tyoshioka.com |
|